Tag: ux
-

Digging deep to find product problems
—
in DesignDouble hatting a Product Design + Management role these past few weeks have pushed me to look at product design in a different perspective. Previously, I admit I haven’t been trying hard enough to understand why “we’re doing what we’re doing”, and my product thoughts were something I treated as merely suggestions I can offer…
-

Where to Start Doing Data-Driven Design
—
in DesignData. Big Data. Data-driven. Trending buzz-words in the recent years, and as a designer I’ve heard, read, and witnessed how important data is in making decisions based data. Meanwhile, in reality a lot of companies are still making decisions based on what the CEO or client likes. Based on my experience working with a couple of…
-

Notes on Experience Design Framework from Foolproof
—
in DesignWent to a talk last evening, where Elsa Plumley from Foolproof shared their framework on experience design. As a framework, it’s more of a general guideline. I’ve experienced some of the things that were missing in our current workflows and this is something we could definitely try out to improve our process from ideation to app…
-

Pulse Beta: when the original app becomes unrecognizable
—
in DesignI use Pulse as a reader for a bunch of blogs that I follow. When I opened Pulse on my phone today, I was thrown into a downward spiral of confusion: The articles I see are NOT from sites I subscribed to. I could not find the articles and sites I subscribed to, even when I…
-

Rethinking Searching for Rent
—
in LiveListening to the search experience talk immediately made me think about my own moving-from-Philippines-to-Singapore experience. I learned that we are information seeking creatures, and there are search-situations where we find things to make a decision (or decisions). In this case: I needed to find a room to rent.
-

Notes from IxD session: Designing the Search Experience
—
in DesignIxD Meetup: Designing the Search Experience Talk by Maish Nichani from PebbleRoad
-

Patterns: what I learned from watching COSMOS and Captain America
—
in DesignThis week has been a great week for shows and movies. First, C shared with me COSMOS Episode 3. Second, I watched Captain America: The Winter Soldier with folks from work. Both of which were great shows from which I got a few things about design patterns. A few hours ago, I just watched Captain…
-

DFA Megamall Service Design Suggestions
Banking, transferring or withdrawing money, government agencies such as visa’s, passports, driver’s licenses, among other things are all examples of ‘services’. The experiences we have from these services, whether we’re happy after a transaction or not, is an effect of how much ‘design’ is part of the process. Sometimes it may be designed well, often…
-

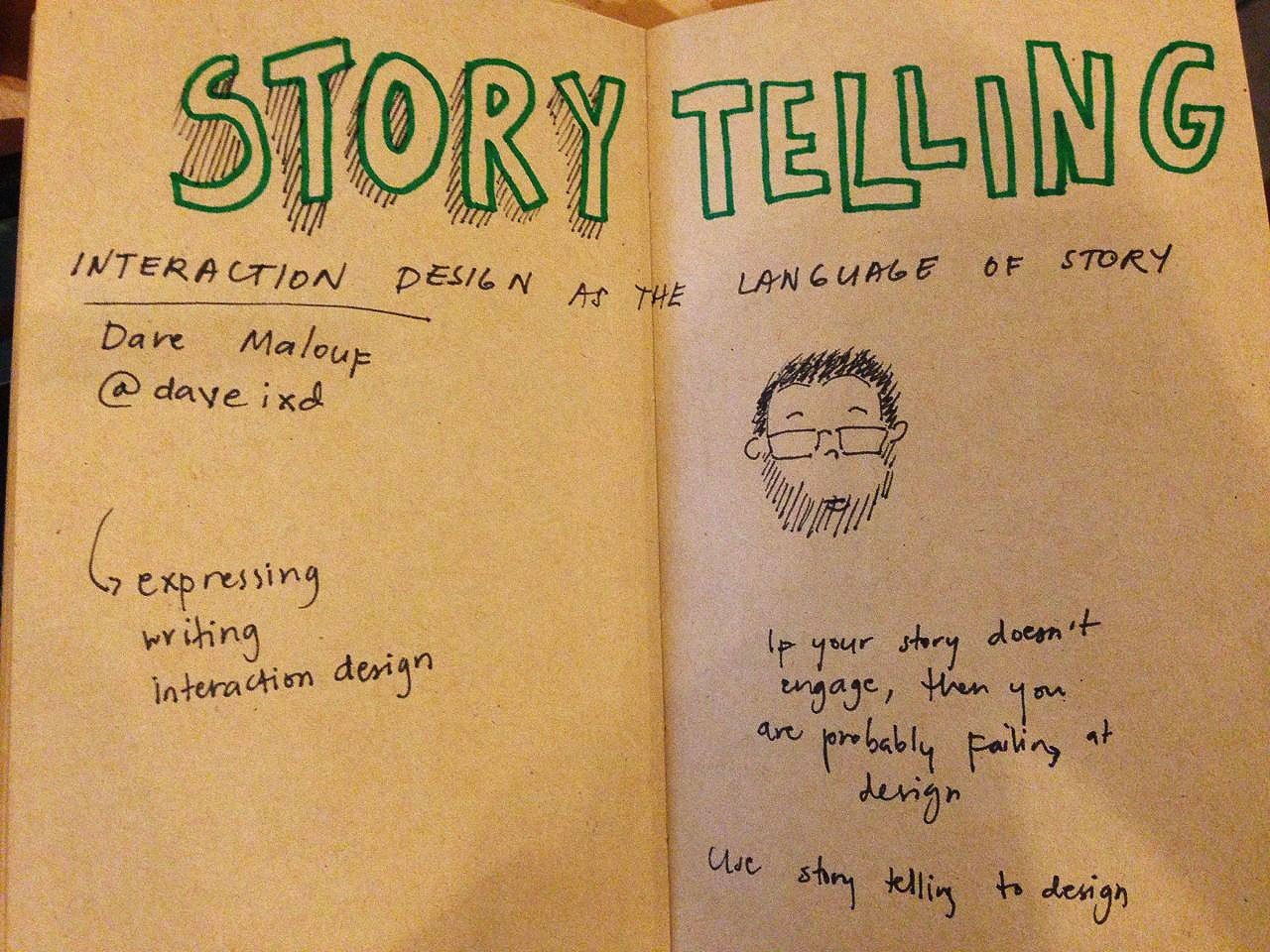
UXHK 2014 notes: Storytelling – Interaction Design as the Language of Story
—
in DesignWorkshop by: Dave Malouf, @daveixd If your story doesn’t engage, then you are probably failing at design. people = personas location = context props = interfaces activities = tasks dialog = flow/sequence experience – how we FEEL how to get things done engage emotional connection with voice/tone Tales with: purpose, meaning, value design to…
