Tag: worky worky
-

Tooltips and Popovers not working on Bootstrap
—
in LiveFor a while I couldn’t make Bootstrap tooltips and popovers work. I had all the necessary js and css files, with the right js code. Been googling the issue and found this ticket: Tooltips custom selectors does not seem to work. I’m not using custom selectors, but for some reason I just couldn’t make the
-
All I really wanted to do was to build stuff
—
in LiveSo I was cleaning up one of my domains today and decided to check out one of my old projects: ZAGGER. It’s a CMS I made for my friends’ original table-top game. I was really proud of it when I started coding it in 2011, since it was my own way of learning some PHP+mySQL
-

The secret to being more
—
in Read“The secret to a good life,” he told me once, “is to bring your A game to everything you do. Even if all you’re doing is taking out the garbage, you do that with excellence.“ – We Are All Completely Beside Ourselves, Karen Joy Fowler Sometimes I want to be more. But isn’t this it?
-

Dashboards
—
in DesignI’ve been working on dashboards. Not very often, but I’ve had a few projects, and I usually start out feeling lost and confused about where to start. I recently signed up at froont.com to check out their responsive-making tools and was greeted with this pretty simple dashboard. Damn, I really need to work on my
-

Supporting IE8 with Foundation by ZURB
—
in WorkSince I’m using Foundation 4 for Save22, and they’ve pulled the plug on IE8 (and lower) support, here are some incredibly useful codes on Git that you’ll probably need if you want it to work properly in IE. Just note that without these fixes, IE8 will render the website’s mobile layout instead of the desktop
-

the zero (or negative) height problem of elements inside an initially hidden container
—
in Workphew, that was a long title. But it took me a while to figure out too. basically, I was working on creating a grid with list elements having the same height. I had done this before on Save22’s older version, and had made a function for it: function same_height(container) { var items_height = []; $(container).each(function()
-

bootstrap: two toggle buttons on the nav bar
—
in WorkProblem: Both menus on the mobile version collapses when the buttons are pressed. You only want one menu to unfold at a time. Found a fix here: http://jsfiddle.net/gNUEx/ Modified the code a bit: var navbar = $(‘.navbar’); navbar.on(‘click’, ‘[data-toggle=”collapse”]’, function(event){ var $target = $($(this).data(‘target’)); if(!$target.hasClass(‘in’)) $(‘.container .in’).removeClass(‘in’).height(0); })
-

front-end to server-side workflow
—
in WorkThere’s a different workflow for everybody so I’m wondering what other people’s workflow are when it comes to doing front-end and then server-side. I would usually: code the base template in PHP (so I have separate header / footer / and content pages. If I need specific body classes, I just write up functions quickly).
-

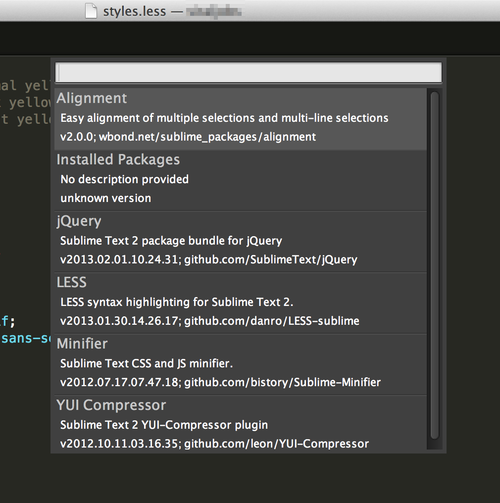
SublimeText2, LESS css, and Bootstrap
—
in WorkI’ve finally managed to figure out how to download/set up Sublime Text 2 Packages, via the Package Control plugin, and oh man it is awesome. To be honest, I’m not sure how I got it working because I was trying it out yesterday and couldn’t figure it out at all (is it just a timing thing
