
I’ve finally managed to figure out how to download/set up Sublime Text 2 Packages, via the Package Control plugin, and oh man it is awesome. To be honest, I’m not sure how I got it working because I was trying it out yesterday and couldn’t figure it out at all (is it just a timing thing or was I temporarily brain-dead yesterday?).
So yeah, I normally work with Foundation for a base framework but for this project I was using Bootstrap. It was really easy (as expected, I suppose) and I could imagine myself switching to Bootstrap with my other projects if not for Foundation 4 becoming mobile-first recently.
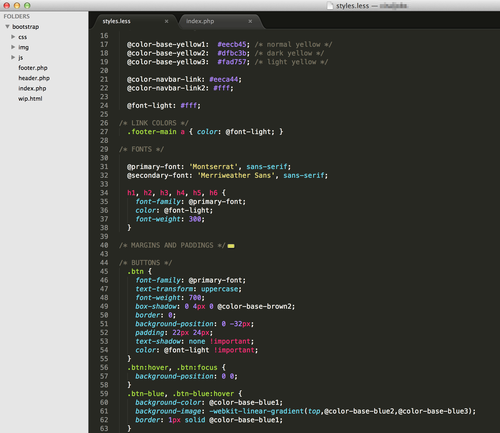
So this is also the first time I’m using that framework with LESS css. I’m particular about colors on my text-editor, so yes, I really wanted to figure out installing packages on Sublime so I can have proper LESS Syntax (LESS-sublime on github).

And then I got SimpLESS to automatically convert the .less file to .css (because it’s free. Although I’ve seen similar plugins on Sublime (LESS-build and LESS2CSS), I just haven’t tried them.
The last time I read a SASS vs LESS article was like a year ago but I guess after this I could check out SASS too. Do you have a preference over one or the other?
I don’t know why I haven’t started with either SASS or LESS earlier (maybe I should have tried figuring out Sublime Text 2 more! Haha) but this makes me enjoy designing in the browser more.
That said, I’m coming down with the flu (AGAIN!). Stupid summer heat + afternoon rains. :’(






Leave a Reply