So I was cleaning up one of my domains today and decided to check out one of my old projects: ZAGGER. It’s a CMS I made for my friends’ original table-top game. I was really proud of it when I started coding it in 2011, since it was my own way of learning some PHP+mySQL stuff. There was a point wherein I had a job interview as a mobile designer (which I failed, btw), and they asked me if there was any project I wanted to show them or that I’m proud of and this was it!
This project wasn’t going to revolutionize the app world. The only problem I was solving was the problem of paper, and how some people either (1) forget to bring their piece of paper with their character’s stats and (2) lose their stats paper. We usually played at Eat (behind Katipunan) before, and it always had internet, so having a site to keep everyone’s stats made sense.
I wasn’t gonna make money. I just wanted to make my friends’ lives easier when we play the Zombie Apocalypse Game (ZAG).

I stopped developing it for a couple of reasons:
- I became really busy.
- We stopped playing the Zombie Apocalypse Game.
- I forgot my own username and password.
- The forgot-password page never worked before.
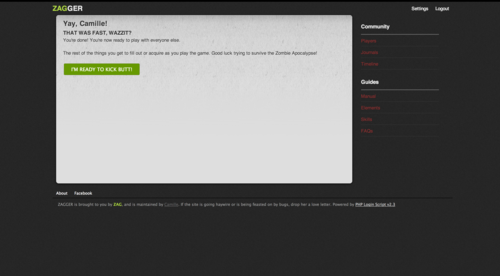
For some reason, I tried retrieving my password today and it worked! AND I GOT TO LOG IN. AND I’M BEGINNING TO CHERISH THE MEMORIES.
If anything, it was one of my first exercises in UI design.

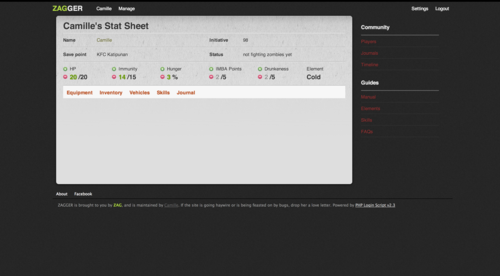
After logging in, you get redirected to the Dashboard. The header of the Stat Sheet is made of click-to-edit input boxes, to make it easy for anyone to update their stats in the middle of the game.
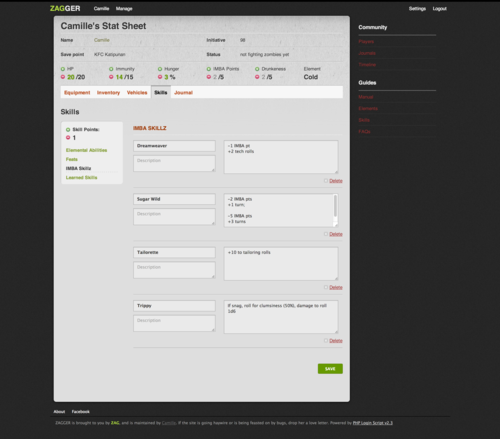
Since this was a table-top game, basically the dashboard should be open while you’re playing. So for the stat changes, such as HP or immunity or hunger or anything, the plus and minus buttons are clickable. They’re scattered throughout, even on the tabs, like with the Skill Points.

For the tabs, I just used PHP and Ajax since I had no knowledge of other languages at that time. It didn’t even use hash yet.

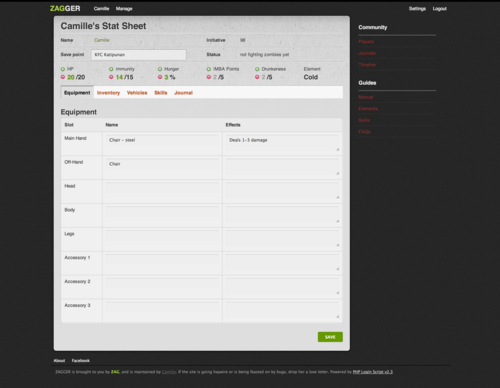
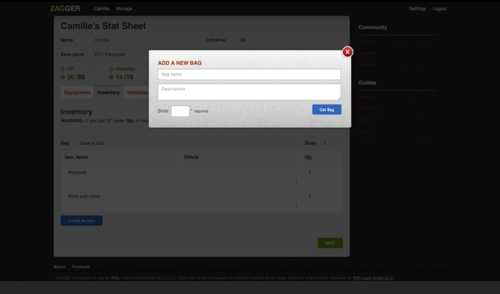
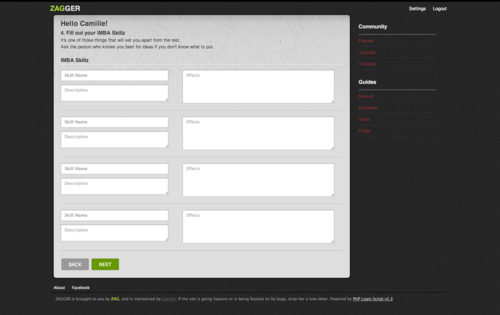
There were a few modal windows, but the other forms had buttons adding rows of input boxes.
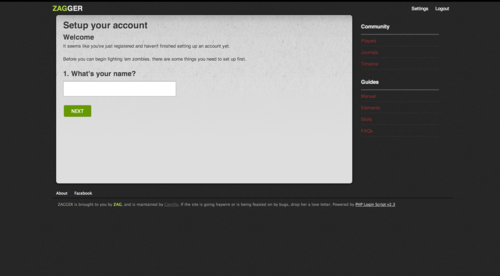
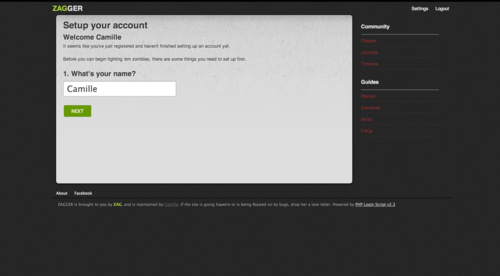
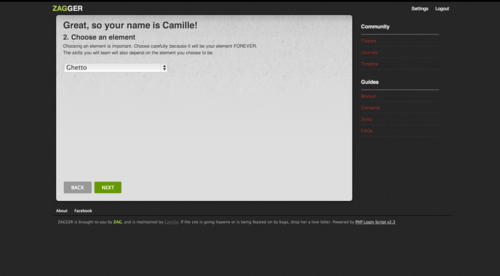
I also enjoyed designing the flow of the Registration. There aren’t any illustrations or anything since I was focused on learning how to code the thing. But I tried to make the registration as fun-sounding as possible, and also friendly and welcoming.


I used javascript/jQuery for simple things like real-time updates on the page when you type in your name for the first time.

Even if there isn’t any illustration of a character, I think the tone of the intro headers sound pretty friendly.


It was fun. It was great. I was working at a corporate company when I was developing this, and during that time I’d work on it (since I was using my personal laptop at work) whenever I didn’t have any assigned tasks. It always made me feel excited that I often wished I didn’t have official work stuff so I could finish this.
Seeing ZAG again just reminded me of what I really enjoy: building stuff. I’ve never finished ZAG, and so many things happened among my friends that Emile is making a new game now. I could do this again, maybe try it on Rails now. I have no knowledge when it comes to securing this site, and stuff like that. I just wanted to make my friends’ lives easier and maybe more fun. It’s not much, but I enjoyed doing it, and I want to keep doing it.
I want to keep building stuff.







Leave a Reply