Tag: reviews
-

Almost a week with an LG G4
—
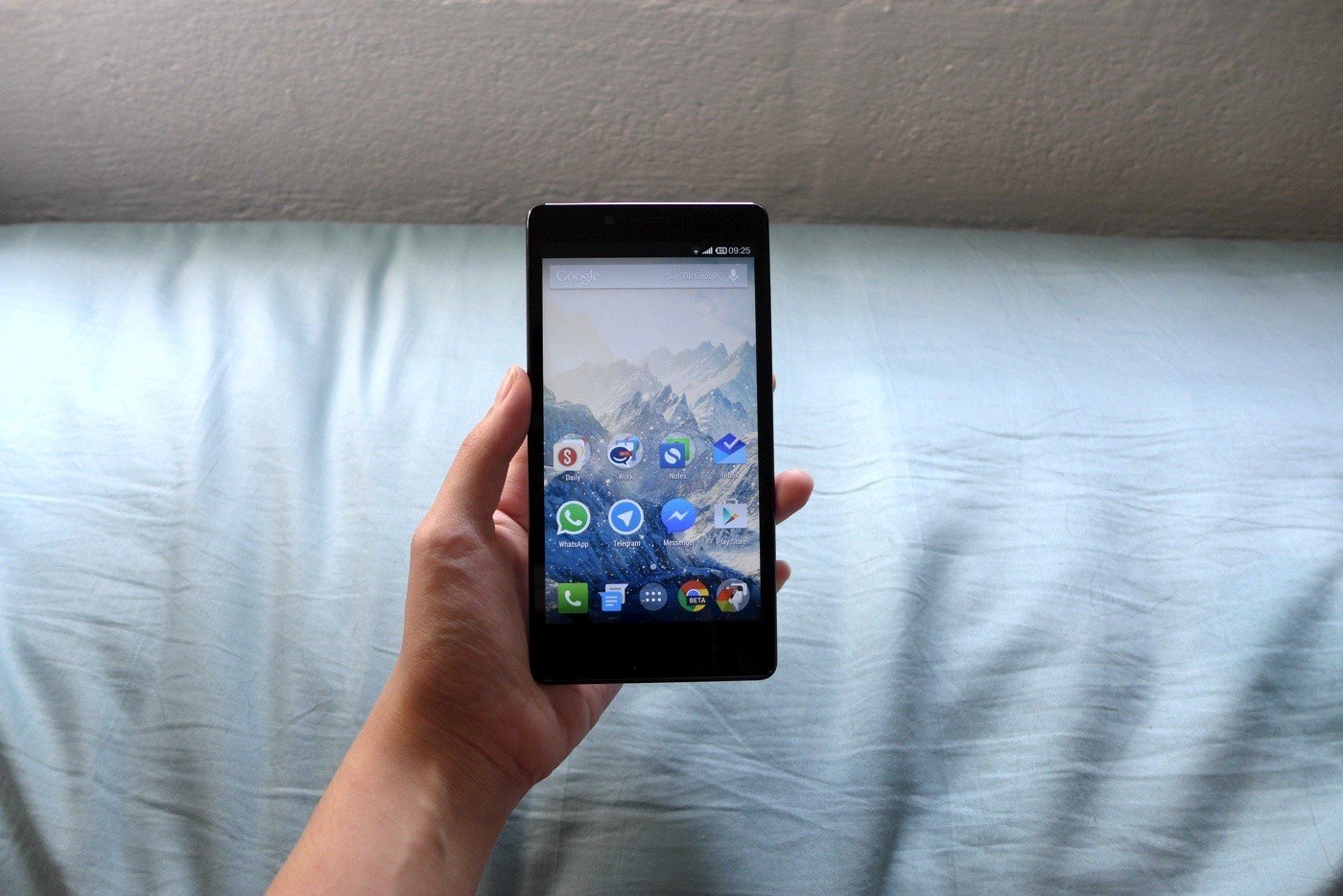
in TinkerI’ve been pretty content with Android since switching to a Xiaomi Redmi Note late November last year. Material Design is pleasing to the eyes, so it’s still refreshing to get an Android design point of view when using apps (with the benefit of still getting familiarized with Android patterns). I still miss the iPhone camera and…
-

My Android x Windows 8 Setup
—
in TinkerThere’s been a lot of excitement for the upcoming Windows 10 recently, but I’m more wary of how the current ecosystem works for me and the other devices that I use. I’ve been exploring how to make Windows more than just my gaming system and for now I’m not so convinced that I should invest in Windows. The…
-

Wireless is Addicting: my wireless hoard in 2014
—
in TinkerOnce you go wireless, it’s hard to go back. From home to my commute to the office, I try to keep my things and my workflow as wireless as possible. Here’s my own personal wireless list: from computer setup to apps to photo management to headphones and speakers.
-

Back to Android with a Redmi Note
—
in TinkerThe Xiaomi Redmi Note 4G became available on the Mi Singapore store recently and I managed to get one, yay! At S$229, it wasn’t bad (around PhP 8k). I wanted to get a bigger phone since it seems to be a trend and I want to study/understand/experience it myself. The Redmi Note seems to be…
-

One day with a Nokia 520
—
in LiveJJ saw me using my phone and said, “Do you have the same phone as C?” YES. YES I DO NOW. Because I mentioned it to my mom, and told her how my iPhone 4S is broken (and the people said they can’t fix the wifi), and that this Lumia 520 is only P7k. So…
-

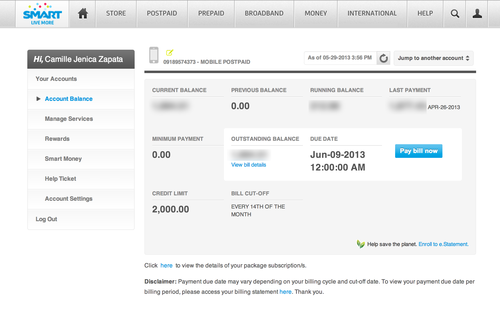
Why SMART’s “re-design” of the User Accounts page has a horrible UI
—
in DesignC asked me how I liked the new design of SMART’s User Account Page, and I said it was pretty bad. It was one of those examples of “style over function” because even if it looks neater than the old version, my experience as a customer was worse than before. I only ever log in…
-

some good ideas wither under bad execution
—
in DesignFrom a recent thread on the Philippine Web Designers group on Facebook, a site was brought to my attention: http://kristn.com/ I haven’t really browsed through the entire site yet. Upon landing on the page though, I had no idea what it was. All I saw was this sunshine of images I didn’t understand and promptly went…
-

Nintendo needs to up its UX game
—
in DesignI recently bought a Nintendo 3DS XL (add my friend-code if you have one! 0232-7880-2450) — primarily because I wanted to play Pokemon (yes) but also because I’m tired of the ‘Western’ games of the iPad. I mean, they’re fun and addicting, but you don’t always get a cute story like that of Okamiden (Chibiterasu IS…
-

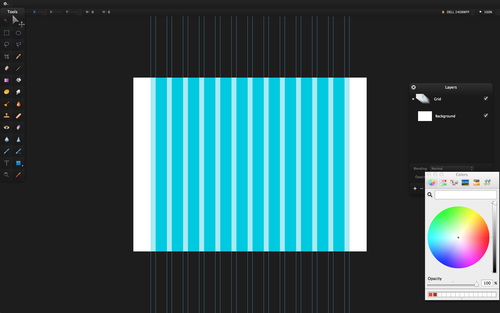
Love/hate relationship with Pixelmator and Sketch (where is Retina support for Adobe!?)
—
in LiveBecause designing with Adobe on my retina MBP is a pain in the eyes (all those pixels, gahh!) I’m trying to replace my workflow with Pixelmator and Sketch. Unfortunately, it’s not too easy because: (1) Designing for, say, 1144px on Pixelmator makes the canvas look as small as this: I’m not sure if I’m being…
